
[Mixpanel] Flowsレポートの使い方①
こんにちは。
今回はMixpanel担当のエンジニアが Mixpanel レポート機能を紹介します。
前回は、「Funnelsレポート」を使って離脱率などのデータを見ていきました。
今回は、「Flowsレポート」を見ていきます。
Flowsレポートでは、ユーザーの一連の行動の流れをビジュアル化できます。
ECサイトの例ですと、訪問者が会員登録後購入を完了してくれるまでの間にどのページを辿ったのか、どんなアクションをしたのかを見ることができます。
使用するデータは、Mixpanelのデモデータとして用意されているE-Commerceを使います。
レポートの作成
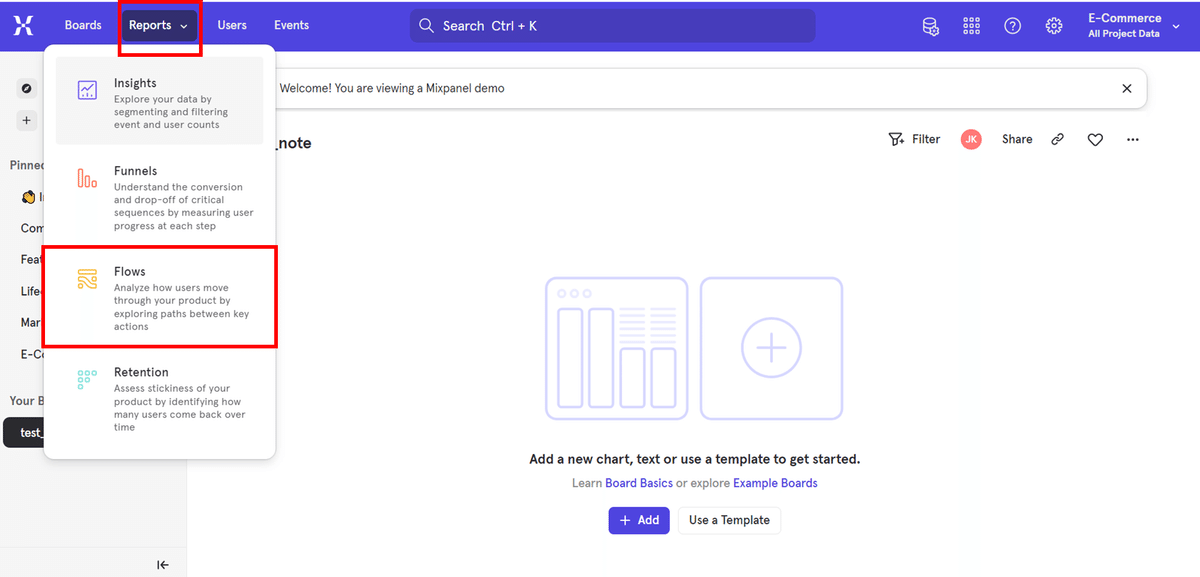
レポートを作成するには、画像の赤枠のようにメニュー左上のReports→Flowsを選択します。

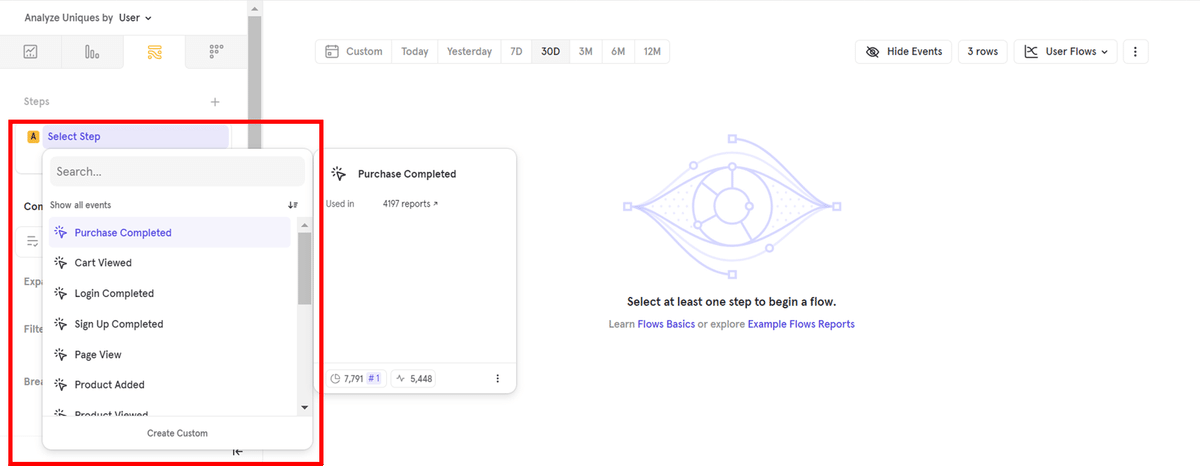
選択すると以下のようにFlowsレポートの作成画面が開かれます。

イベントの設定
今回は先ほど書いた、「ECサイトにおける直近30日の会員登録~購入完了までのユーザー行動の流れ」を見ていきたいと思います。
Select Stepを押すと以下のようにMixpanelに入っているイベントデータが一覧で出てきます。
※今回はデモデータを使用しているため必ずイベントは表示されるますが、1か月以上データが入らないなどすると、非表示扱いになり一覧に出てこなくなることもあるので注意。

今回は会員登録~購入完了までのユーザー行動の流れを見るために、「Sign Up Completed(会員登録)」と「Purchase Completed(購入完了)」という2つのイベントを設定します。
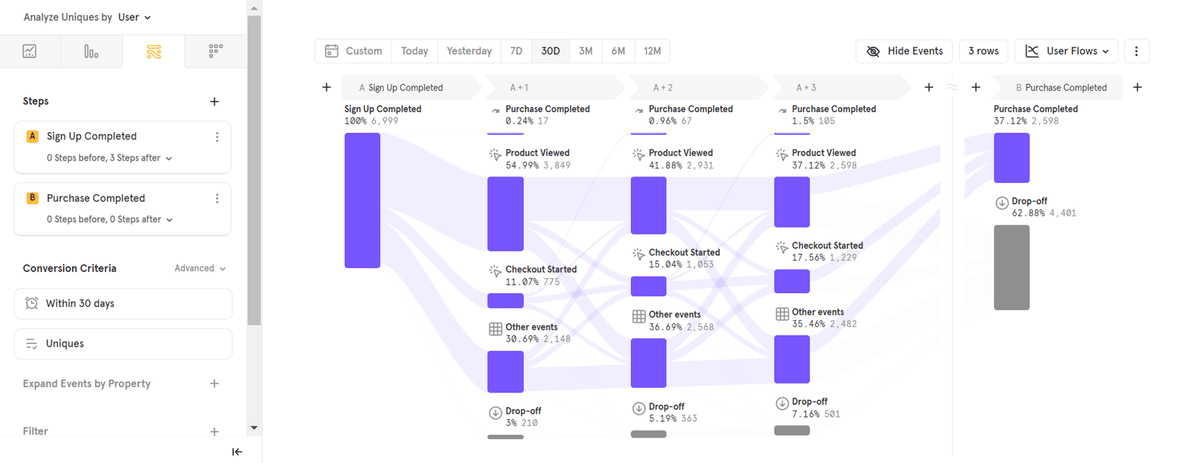
数秒で直近1か月のユーザーの行動が見えました。

Sign Up Completed(会員登録)→Product Viewed(商品閲覧)→Product Viewed→Product Viewed→Purchase Completed(購入完了)
という動きをするユーザーが、多いことがわかりました。
step数の変更
現在の設定では、会員登録~購入完了までに発生するイベント数を「3」に設定しています。そのため先ほどのように、間の行動としてProduct Viewdが3回出てきていました。それではここを変更してみます。
変更は、以下の画像の赤枠からできます。

今回は「5」stepに変更してみます。

このように、イベント間のstep数(イベント数)が増えました。
ユーザーが商品を購入するまでに何回も商品を見ていることがわかります。
row数の変更
今度は、row数を変更してみます。
先ほどのstep数はレポートの横に表示するイベント数を決めているもので、row数は縦に表示するイベント数を決めていると思っていただければ大丈夫です。
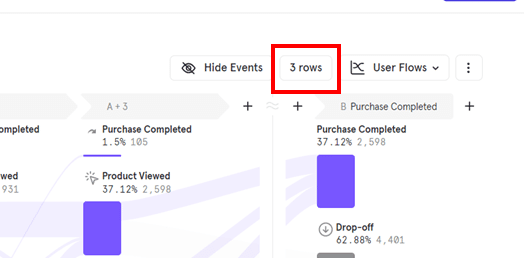
row数の変更は、以下の画像の赤枠からできます。

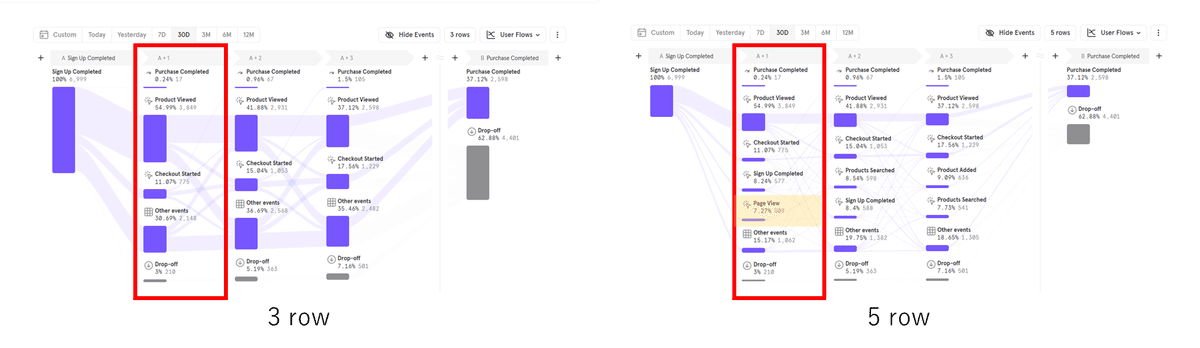
現在は「3」に設定されていますが、同じようにこちらも「5」rowに変更してみます。

このように縦に表示されているイベント数が5に増えました。
※rowで設定した数より多くのイベントがある場合、Other eventsとしてまとめられます。
Sign Up Completed(会員登録)後にProduct Viewedではなく、Page View(ページ閲覧)を行うユーザーもいることがわかります。
最後に
今回は、Flowsレポートを設定して、ユーザー行動の流れを見てみました。
こんな簡単にサイト内のユーザー行動の分析が出来ます!
Flowsの詳細は以下の公式ドキュメントもご参照ください。
https://docs.mixpanel.com/docs/reports/flows
Flowsでは他にも設定できる項目があるので、次回そちらを用いてレポートを作ってみたいと思います。
Mixpanel を試しに使ってみたい場合はコチラ↓↓↓(無料プラン有)
Mixpanel についてもっと説明を聞いてみたい!場合はコチラ
https://www.nttcoms.com/service/mixpanel/inquiry/

